大家好!已經來到第十篇文章了 🎉
今天我們來聊聊如何使用 Firebase Storage 來存儲我們的圖片。
上次我們把資料整理好並匯入了 MongoDB Compass,現在是時候來處理圖片了。一個漂亮的鸚鵡網站怎麼能少得了精美的圖片呢?
Firebase Storage 是 Google 提供的雲端存儲服務。它讓我們可以輕鬆地存儲和管理各種文件,特別適合用來存放圖片、影片等媒體文件。使用 Firebase Storage 的好處有:
讓我們一步步來看如何使用 Firebase Storage:
首先,前往 Firebase 官網 註冊帳號。如果你有 Google 帳號,直接用它登入就可以了。
登入後,點擊「新增專案」。
為專案取個名字,比如 ex-project。
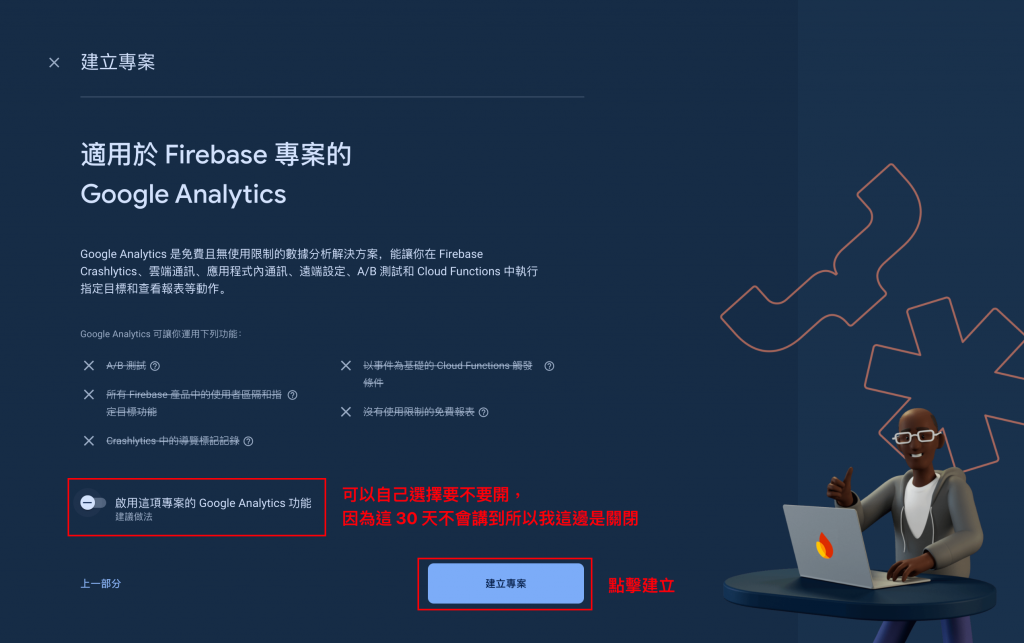
在設置過程中,你會看到是否要啟用 Google Analytics 的選項:
💡 關於 Google Analytics:
Google Analytics 是一個強大的網站分析工具。雖然我們的專案不需要用到,但它確實有些有趣的功能:
1. 訪客分析:可以了解有多少人瀏覽了你的網站,他們來自哪裡。
2. 行為追蹤:知道訪客在網站上做了什麼,瀏覽了哪些頁面。
3. 轉換率:如果你有特定目標(比如註冊會員),可以追蹤達成率。
4. 即時數據:實時查看網站的訪問情況。
對於個人項目來說,這些功能可能用不太到。但如果未來你的網站變得超級受歡迎,這些數據可能會變得很有用。
現在先不用太在意,你可以根據自己的需求決定是否啟用。


這邊要稍微耐心等候一下下
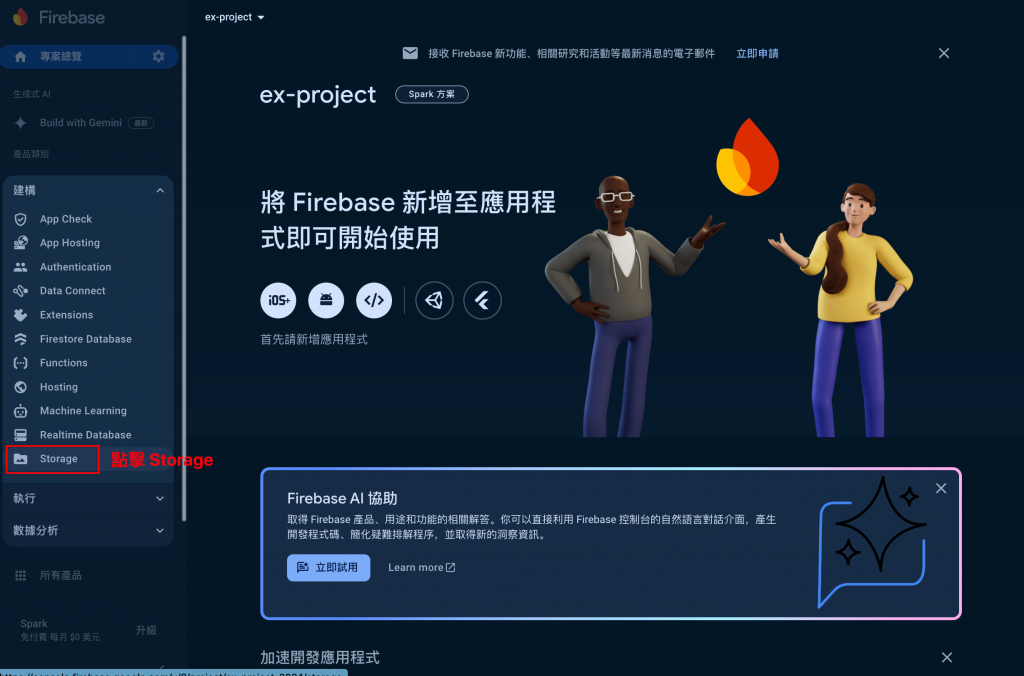
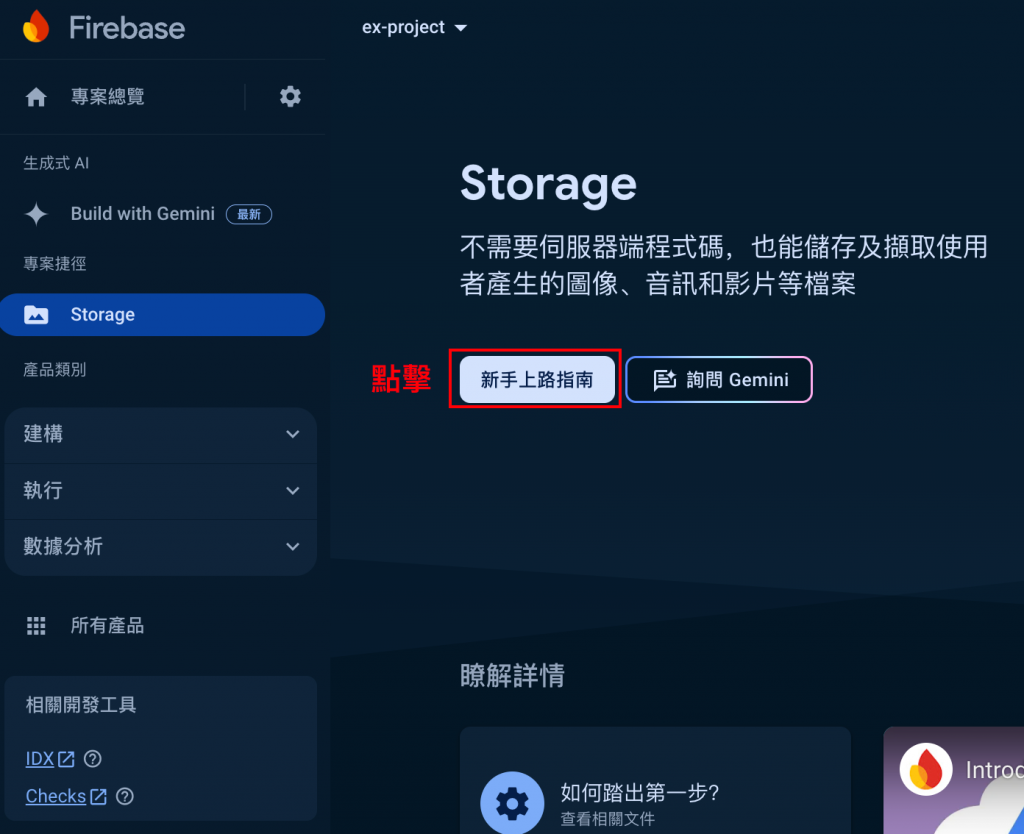
在左側選單中找到「Storage」並點擊。

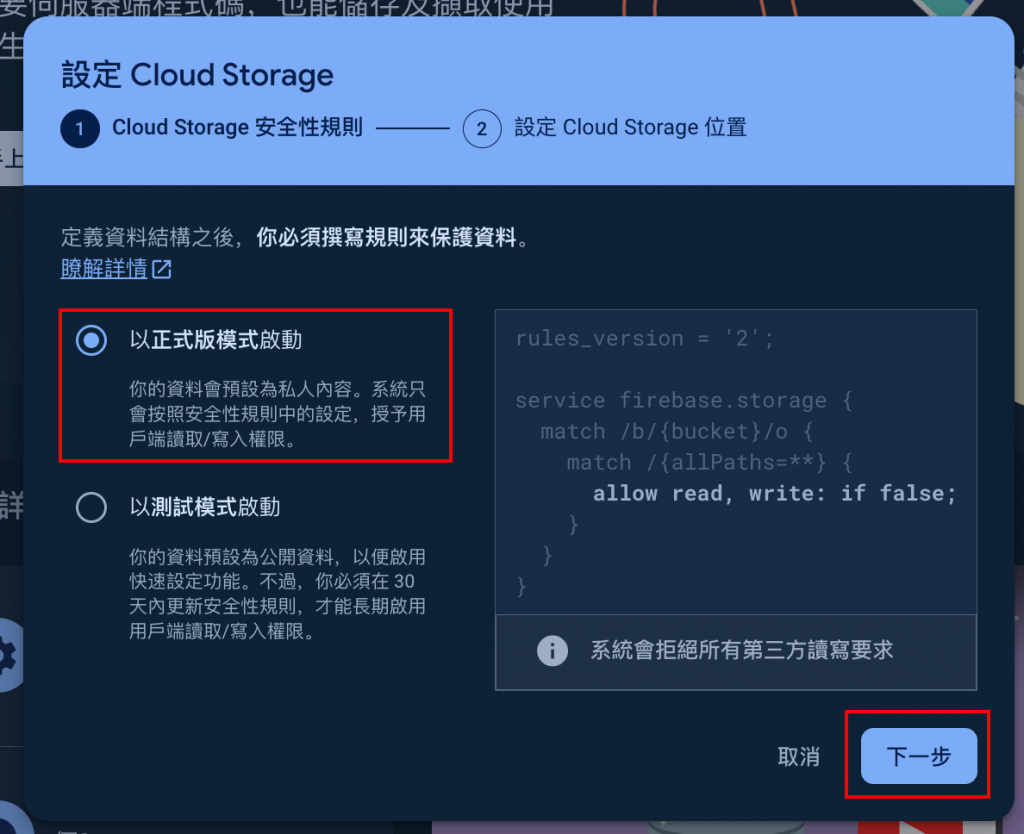
選擇「正式版」模式,這會使用預設的安全規則。
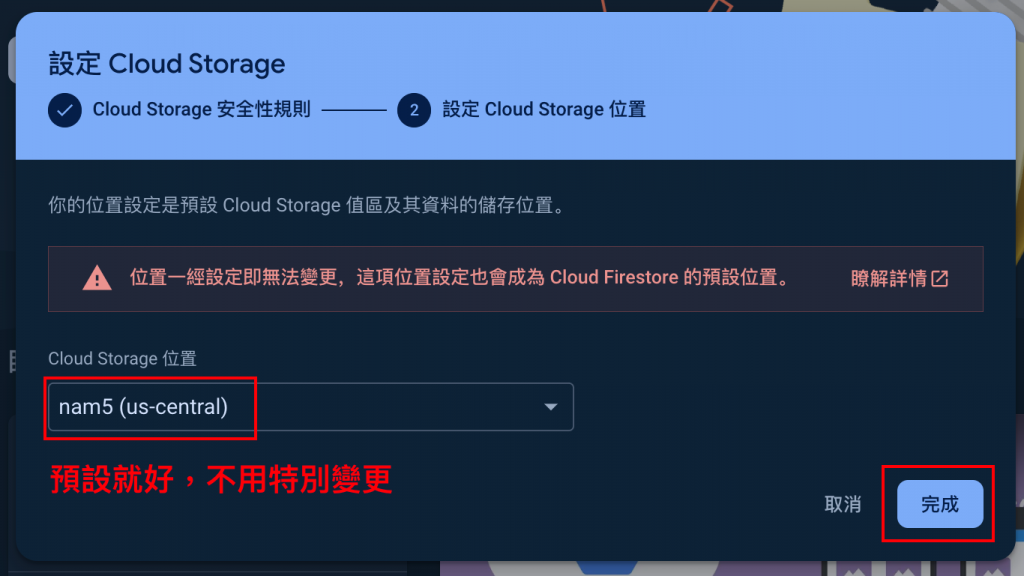
選擇存儲位置,建議選擇離目標用戶較近的地方 (這邊使用預設值)。
現在我們來上傳圖片:
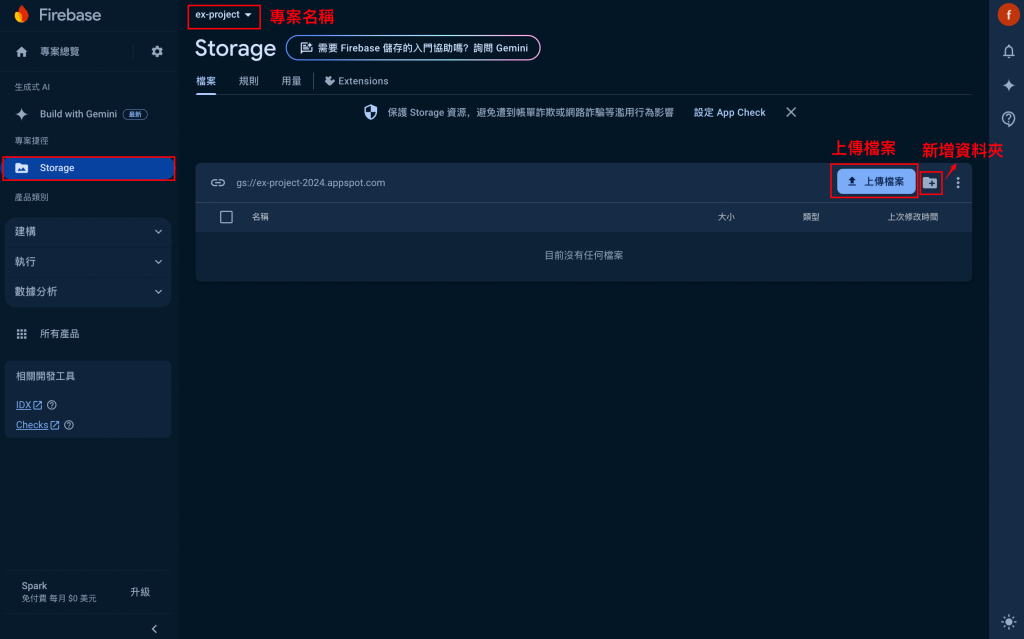
在 Firebase Console 中,進入 Storage 頁面 (上面步驟建立完成會直接進到該頁面)。
點擊「上傳檔案」按鈕。
選擇你要上傳的圖片文件。
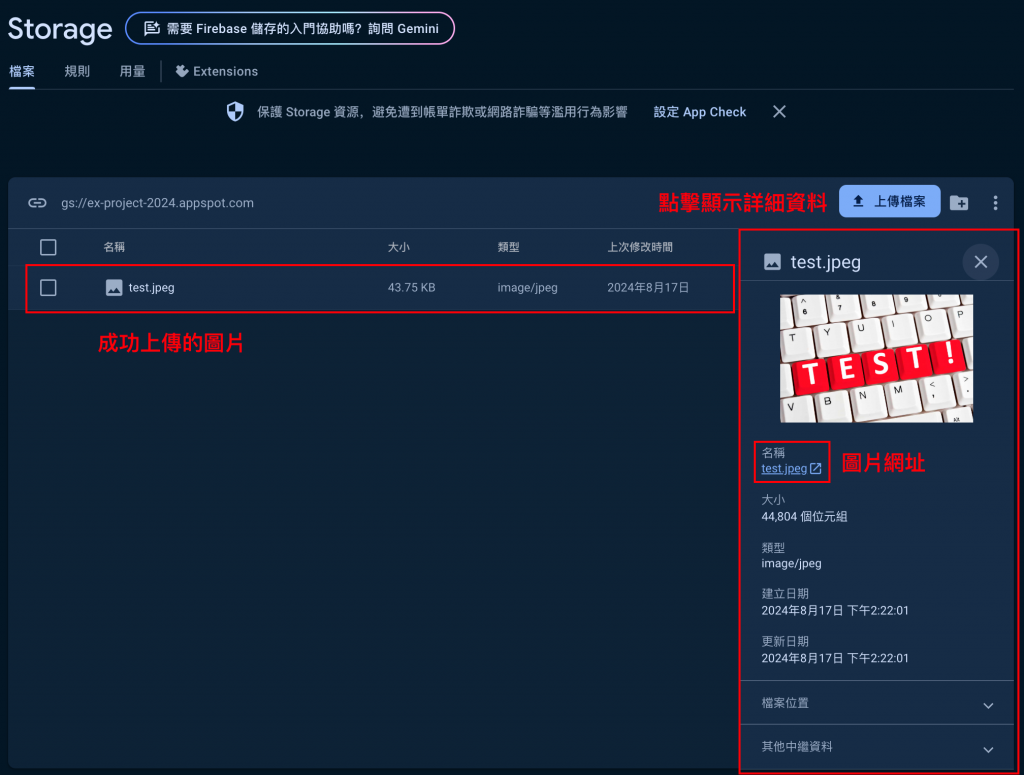
等待上傳完成。
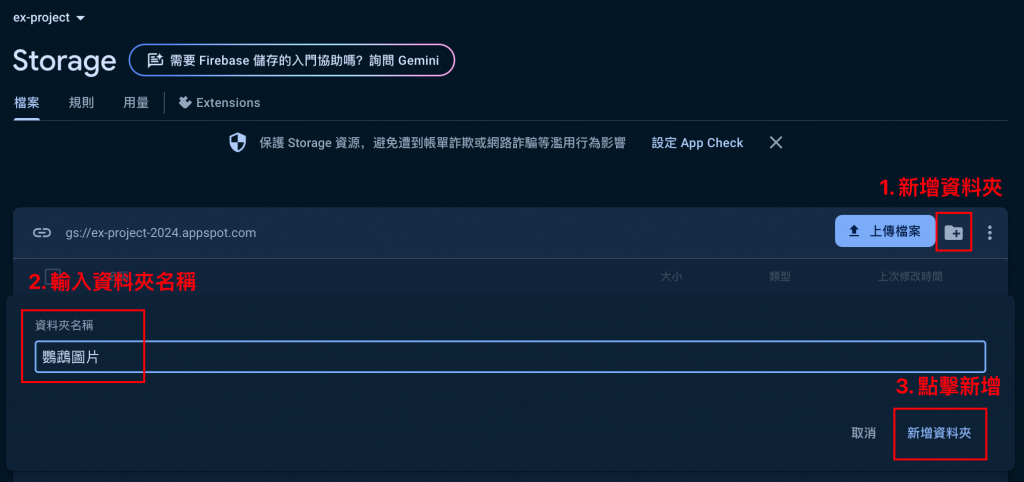
為了更好地管理圖片,我們可以創建文件夾:
在 Storage 頁面,點擊「創建文件夾」。
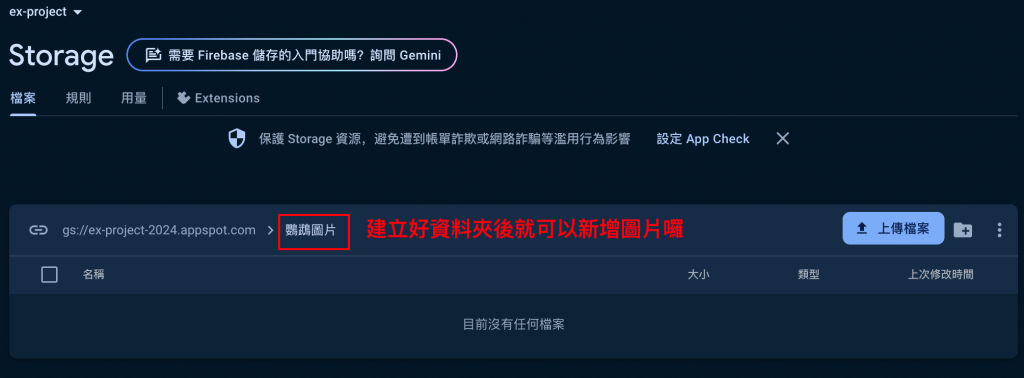
為文件夾命名,例如「鸚鵡圖片」。
將相關圖片上傳到這個文件夾中。
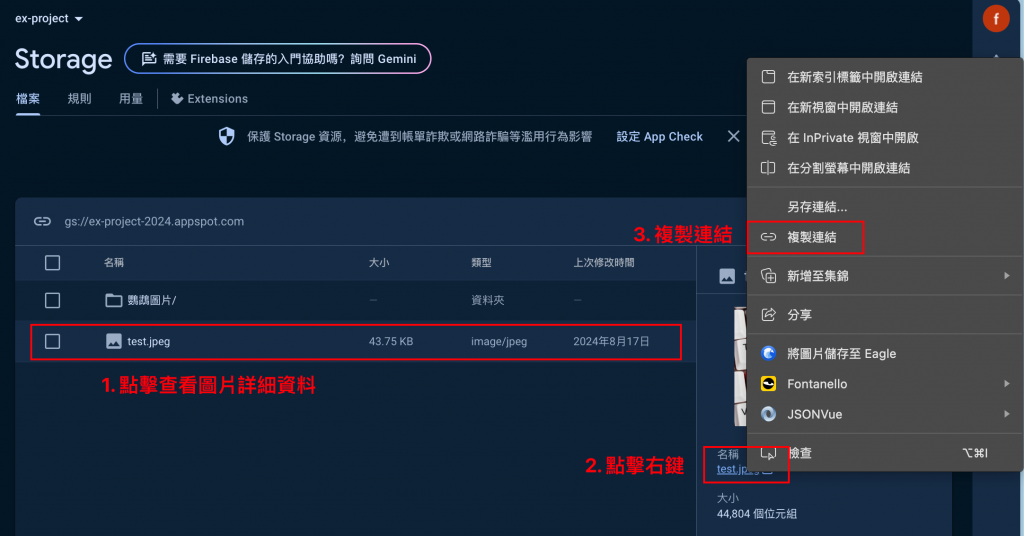
上傳後,我們需要獲取圖片的 URL 來在網站中使用:

在結束之前,你可能會問:「為什麼我們要使用 Firebase Storage,而不是直接把圖片放在專案裡呢?」這是個好問題!使用雲端圖片庫有幾個重要的優勢:
這就是使用 Firebase Storage 存儲圖片的基本流程了。是不是感覺很簡單?通過 Firebase Storage,我們可以輕鬆地為鸚鵡樂園添加漂亮的圖片,讓網站更加生動有趣。
接下來,我們就可以在網站上展示這些可愛的鸚鵡圖片了。想像一下,一隻隻色彩繽紛的鸚鵡在網頁上展翅,是不是很棒?
記住,優秀的網站開發不僅需要好的代碼,還需要優質的內容和圖片。下次我們會探討如何在前端頁面上展示這些圖片,大家繼續加油哦!
大家有沒有管理圖片資料的秘訣呢?歡迎在下方留言分享喔!我們一起學習、一起成長。明天見啦,掰掰~
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
